CSS Examples  Alternate Style Sheet for document
Alternate Style Sheet for document
Author: CSS Drive
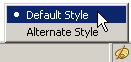
You can specify an alternate style sheet for a document in CSS. For browsers that support it (such as Firefox 1.0+), the user is then able to easily toggle between the main style sheet and alternative one via an icon image located typically in the lower left or right of the browser window:

The CSS:
<LINK type="text/css" rel="stylesheet" href="main.css" title="Default Style" />
<LINK type="text/css" rel="alternate stylesheet" href="alternate.css" title="Alternate Style" />
The second style sheet is an alternate one. The key is to set to "rel" attribute to "alternate stylesheet." The "title" attribute is also important, providing a name for the style sheet while also allowing you to group multiple external style sheets together (all those that share the same "title"), to be applied to the document simultaneously.
Comments (21)
Thank you for the info on doing this! It would appear you need to add a spam filter to you reply forms though...
There is actually a way of placing a part on the page so the user of any browser can change the style.
hm i copied and pasted this in my html <LINK type="text/css" rel="stylesheet" href="main.css" title="Default Style" />
<LINK type="text/css" rel="alternate stylesheet" href="alternate.css" title="Alternate Style" /> and made second css file and that does not work. I use firefox 1.0.6 help me please
Eric was talking about implementing it in the HTML? for it to function in all browsers?
How does that work. I see no other documentation about it.
Nice infomation. Can you show us any web as a sample of this?. I have never seen yet the posiblity of being able to toggle between main and an altenative css style. Thank you.
The w3c site's CSS section has 14 alternate style sheets to choose from - shows this off nicely.
http://www.w3.org/Style/CSS/
Thank you,
Jim S.
http://tentonweb.com/
Jacksonville, Florida USA
I too am having this problem. Only it is occurring in Firefox 2 for me. The page works fine in IE 7. I have two style sheets, both of which are suppose to be primary and only one of which is loading.
Refreshing the page causes it to display correctly unless you do a Ctrl+F5 in which case it breaks again.
I have tried everything I can think of. I am hoping not to have to use php to read the contents of the css files directly into the page, but at this point I don't have any more ideas.
I will come back here to report if I ever solve this problem.
Here is the site that is having the problem. http://www.homestory.biz/ It has to be some syntax error I am missing.
Update:
The problem only seems to be happening when I press Ctrl+F5 to refresh the page. I can now visit the page normally and it renders fine, Ctrl+F5 refreshing it is the only thing that breaks it now.
Really confusing since I used the same code to create this site: http://www.xtremexteriors.org/ which doesn't have any problems at all.
If anyone has any ideas, please post them.
I believe I have finally found and fixed the problem. Here are the links I read to come to my conclusion in the order I read them in.
http://archivist.incutio.com/viewlist/css-discuss/72540
http://dbaron.org/log/2006-02#e20060212a
http://www.w3.org/International/O-charset
http://www.w3.org/International/tutorials/tutorial-char-enc/#Slide0390
Basically the firefox webbrowser was doing its best to guess at the type of character encoding I was using and was getting it wrong. The reason I didn't have problems on my other site is that I only used standard text characters on it while on the homestory.biz site I had some non-standard characters causing the browser to choose a non-standard encoding.
By adding this line to the top of my pages head I forced the browser into the encoding I wanted.
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
I was also told to add the following line to the top of my external css sheets:
@charset "utf-8";
but so far it has not been necessary. This may be in part because I added the tag:
type="text/css;charset=utf-8"
to the css include call. I will test this later though I will probably not post my findings.
I hope this helps others who are mystified as to why their page is having trouble rendering properly.
I felt I owned it to everyone to come back one last time to clear up something I said in my last post.
Adding the content-type line to my website fixed my problem. Adding the content-type lines to my css files or the tags including them broke the css sheets completely.














